今天开发时发现在全面屏的ios系统上底部被系统的横条阻挡,查了一下发现是系统底部的安全区域。

在 iOS11 新增特性中,Webkit包含了两个新的函数 env() 和 constant(),以及四个预定义的常量:Webkit
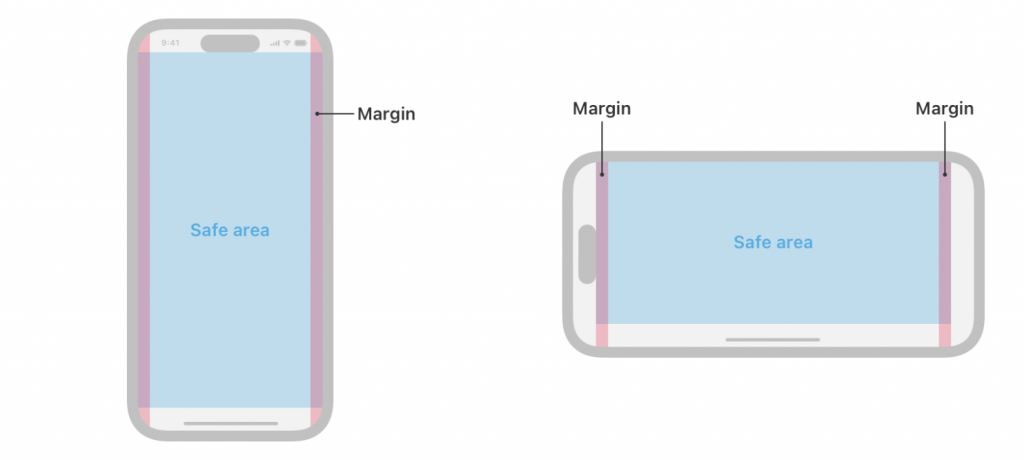
- safe-area-inset-top:安全区域距离顶部边界距离,状态栏+导航栏大约为88px。
- safe-area-inset-left:安全区域距离左边边界距离,竖屏时为0。
- safe-area-inset-right:安全区域距离右边边界距离,竖屏时为0。
- safe-area-inset-bottom:安全区域距离底部边界距离,大约高度为34px。
所以后续开发需要单独给底部盒子增加下面代码
bottom: constant(safe-area-inset-bottom) ; ///兼容 IOS<11.2/
bottom: env(safe-area-inset-bottom); ///兼容 IOS>11.2/增加上述代码后在苹果全面屏手机上底部会自动增加高度避开底部安全区域。
Comments NOTHING